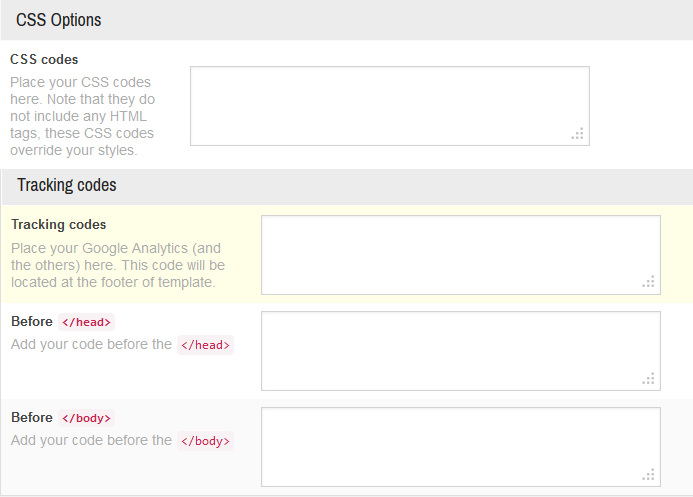
Have you ever faced any difficulty in adding JavaScript codes or CSS style sheets to your websit template? WPL 28 provides you with 4 boxes to put your codes in, and they are automatically implemented into your template! One box is for style sheets, and three boxes are for entering your tracking codes, and codes before the tag of your template. You don’t need to change the template source to put in your extra codes! WPL 28’s template already has this capacity, so users can put extra codes in their template without editing the main source!